How to verify element click in div with Angular

(P) Codever is an open source bookmarks and snippets manager for developers & co. See our How To guides to help you get started. Public bookmarks repos on Github ⭐🙏
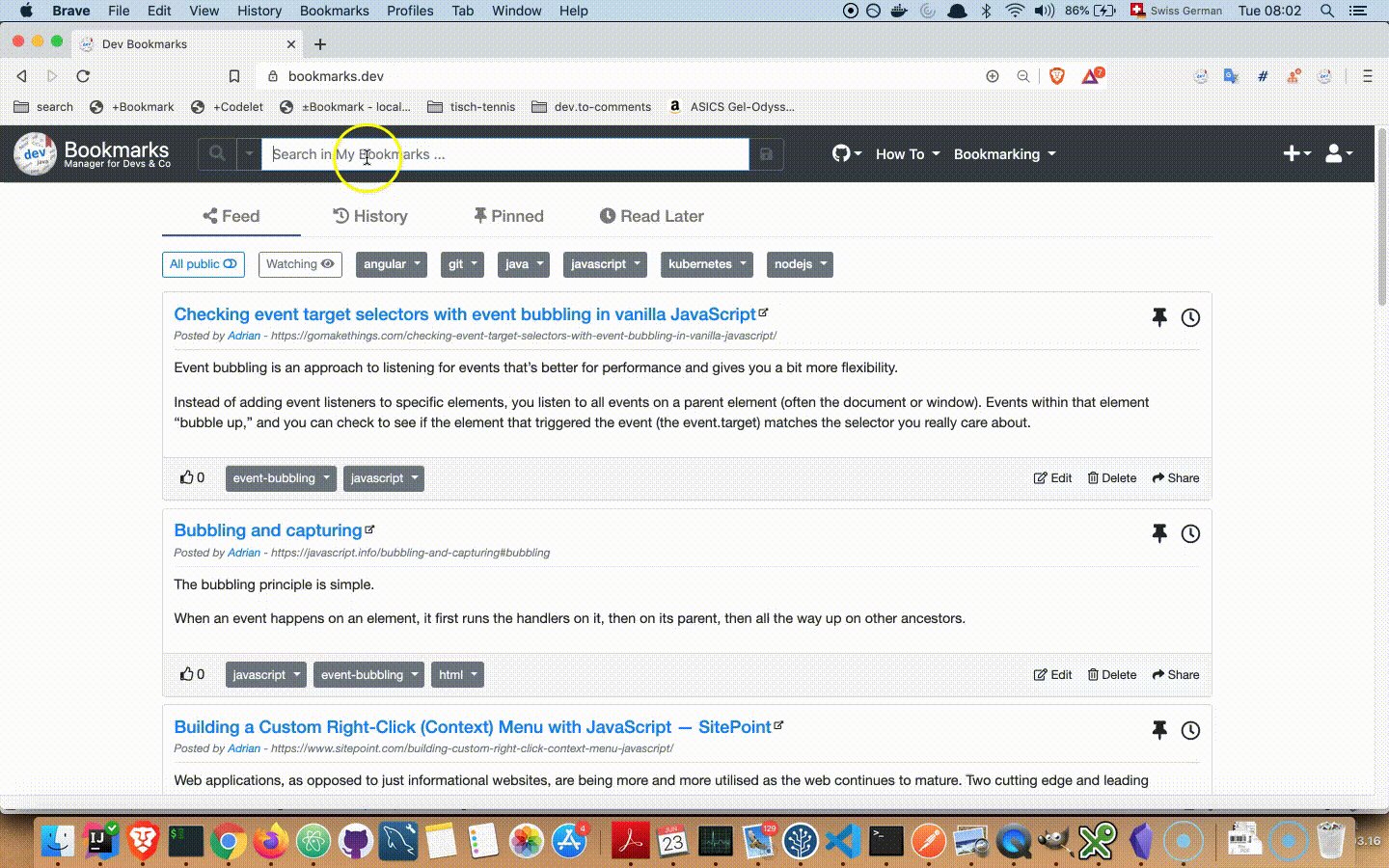
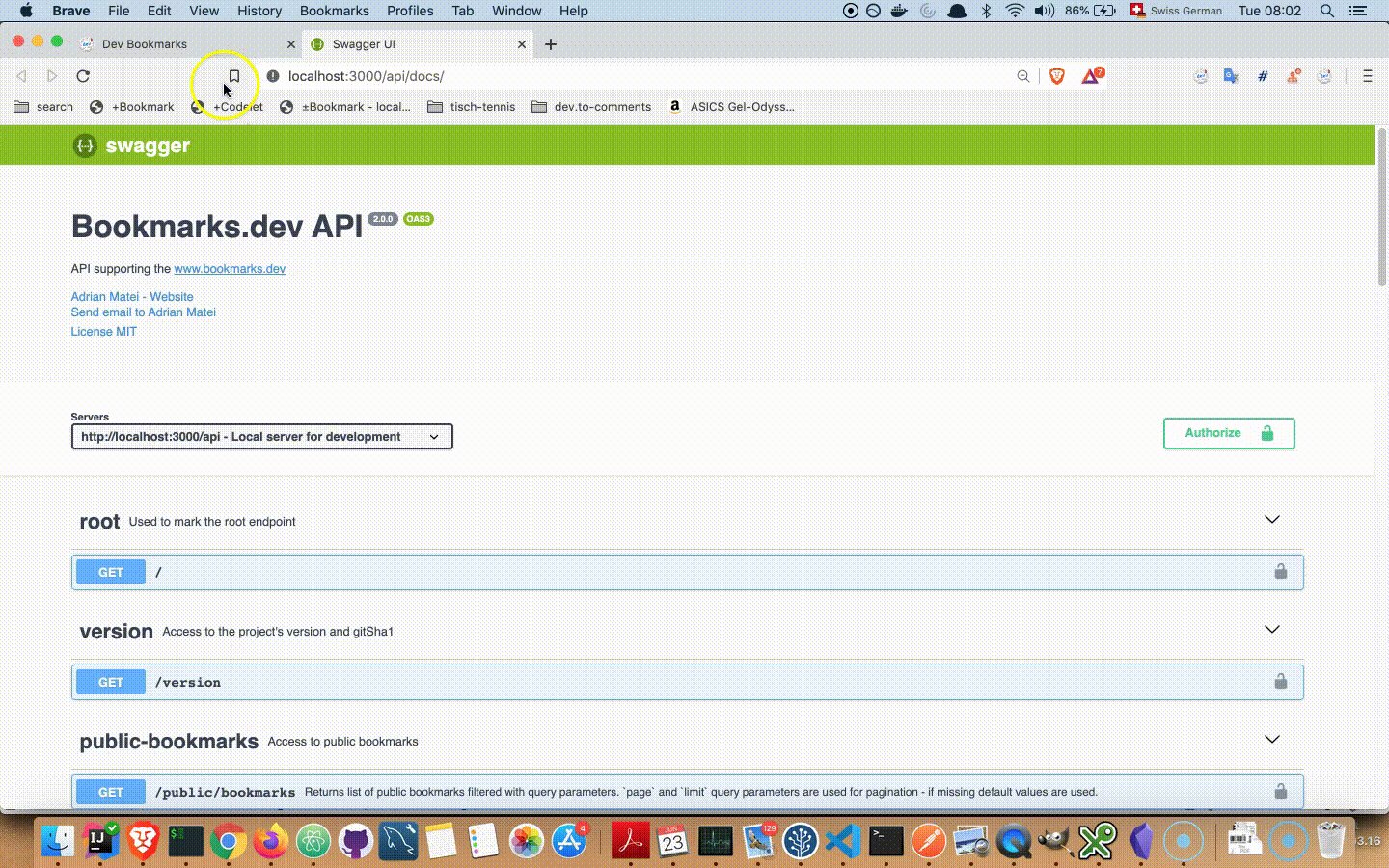
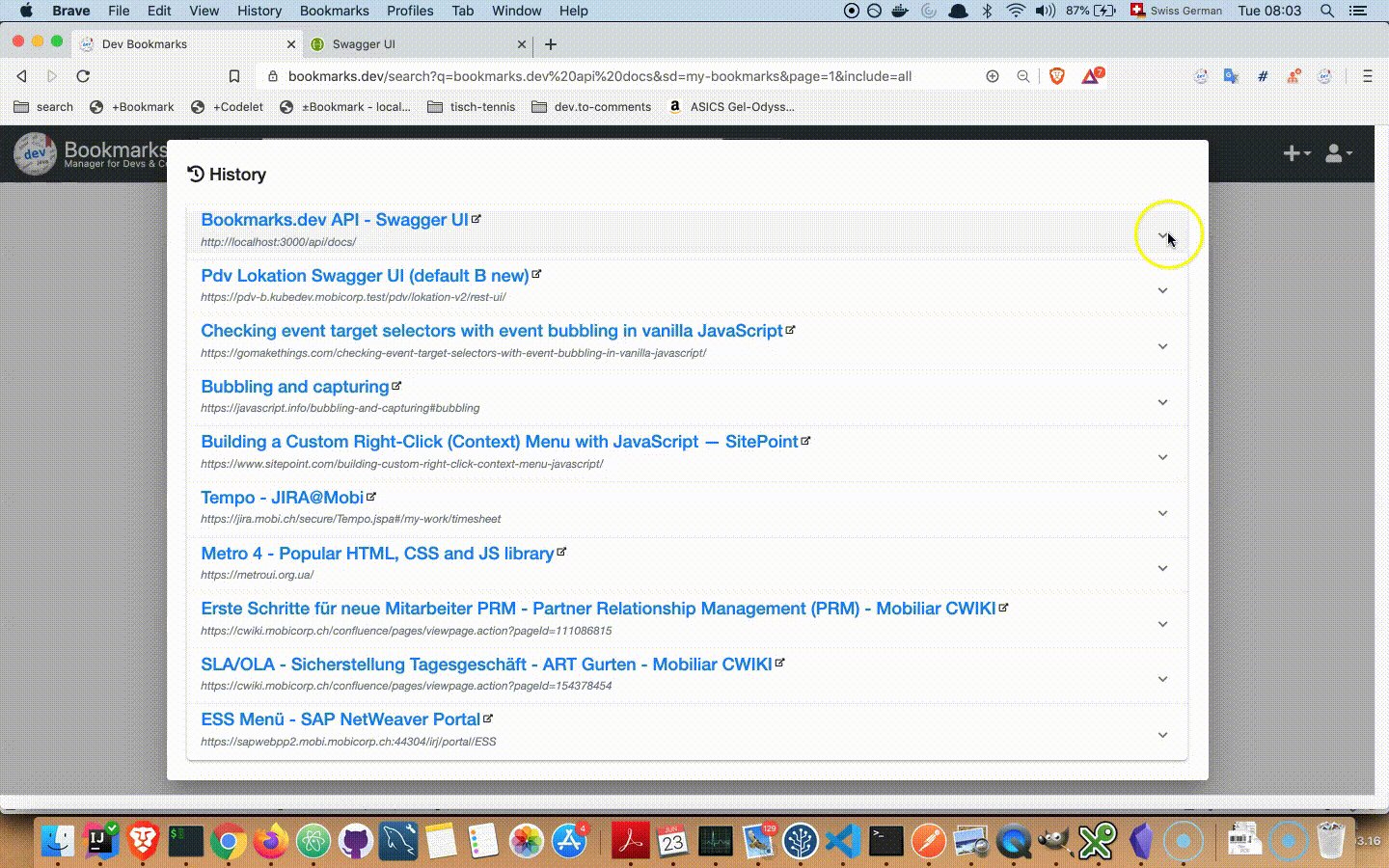
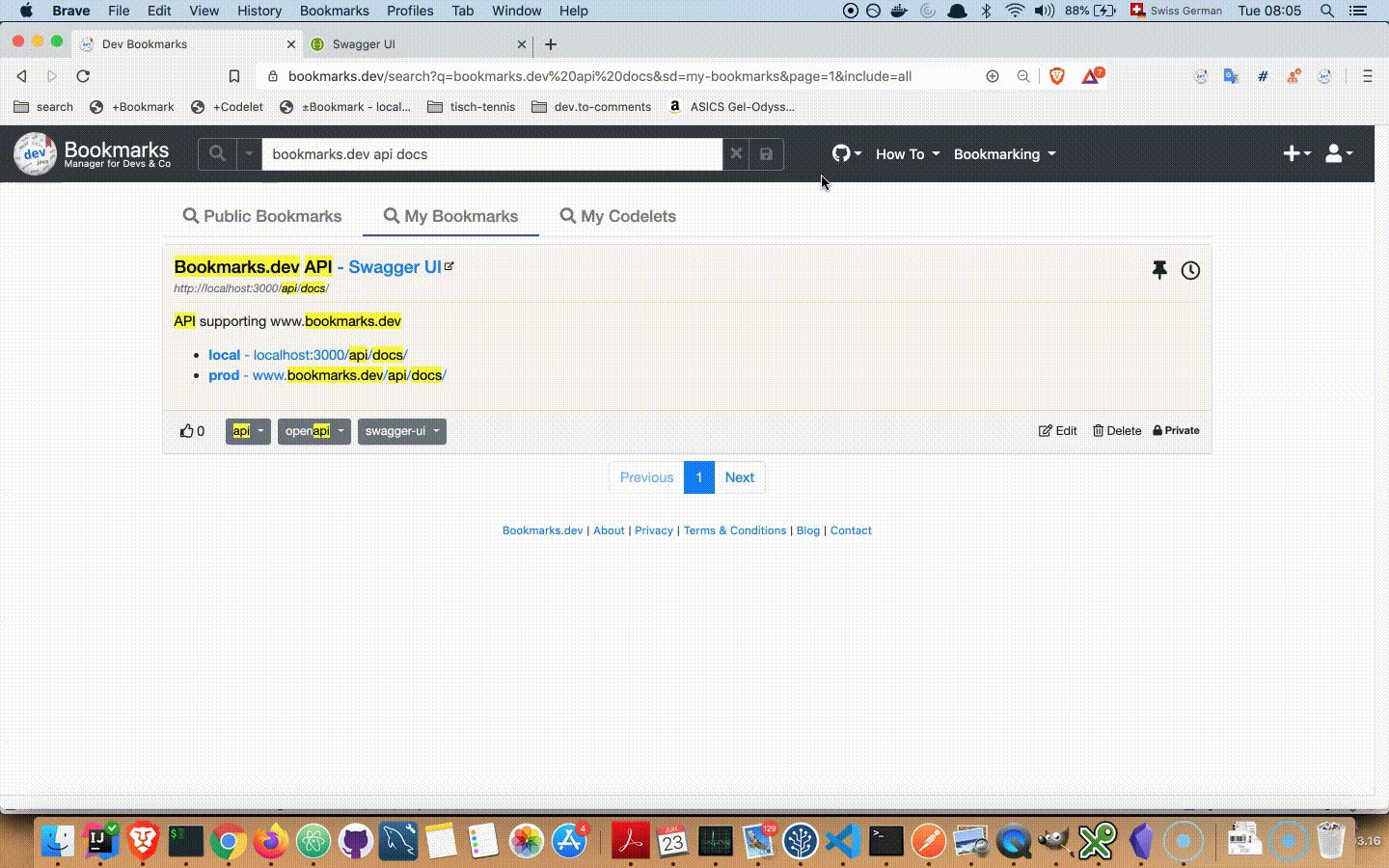
Being on a constant lookout for bookmarks management optimization on www.codever.dev, I had this idea lately to add a bookmark to my history not only when I click the title of the bookmark (main URL), but also when I click hyperlinks in the description of the bookmark - sometimes I tend to bookmark the “parent” url and add “child” or related bookmarks in the description (an example would be bookmarking the same “resource” which is deployed on different environments like dev, test and prod):

This plays really well now with the recently introduced hot keys to access the history and pinned bookmarks
 Source code for Codever.dev is available on Github -
Star
Source code for Codever.dev is available on Github -
Star
Well, let’s see how this looks like in code:
The HTML template
<app-bookmark-text
[bookmark]="bookmark"
[queryText]="queryText"
(click)="onClickInDescription($event, bookmark)"
(auxclick)="onMiddleClickInDescription($event, bookmark)"
(contextmenu)="onRightClickInDescription($event, bookmark)">
</app-bookmark-text>
In the template we listen to the following events the Angular API provides:
onClick- fires when the user clicks the left mouse button on the objectonauxclick- to cover the middle button click of the mouse I use the auxclick1 event, which is fired at an Element when a non-primary pointing device button (any mouse button other than the primary—usually leftmost—button) has been pressed and released both within the same element.fires when the user clicks the left mouse button on the objectoncontextmenu- fires when the user clicks the right mouse button in the client area, opening the context menu.
The Angular component
Let’s see how this is implemented in the component:
onClickInDescription($event: any, bookmark: Bookmark) {
if (this.isHtmlAnchorElement($event)) {
$event.target.setAttribute('target', '_blank');
this.addToHistoryIfLoggedIn(bookmark);
}
}
onRightClickInDescription($event: any, bookmark: Bookmark) {
if (this.isHtmlAnchorElement($event)) {
this.addToHistoryIfLoggedIn(bookmark);
}
}
onMiddleClickInDescription($event: any, bookmark: Bookmark) {
if (this.isHtmlAnchorElement($event)) {
this.addToHistoryIfLoggedIn(bookmark);
}
}
private isHtmlAnchorElement($event: any) {
return $event.target.matches('a');
}
The pattern is the same: verify that the object onto which the event was dispatched
is an HTML Anchor - isHtmlAnchorElement(). If that’s the case it will be added to my bookmarks history.
To achieve that, we use the target2 property of the Event interface with the matches(selector)3 method. In this particular
case we use a as selectorString. For other html elements use a corresponding selector.
Note:
- on left click we force opening the URL in a new tab by setting the
targetattribute to_blank-$event.target.setAttribute('target', '_blank'); - on right click I haven’t found a way yet to verify if the user clicked “Open Link in New Tab” or “Open Link in New Window” - suggestions are more than welcomed; but for the time being I think it is enough, what else would you do a right click on a link for?
Conclusion
This is definitely a piece of code I will bookmark for later.
If you liked this, please show some love and give us a star Star

