Get user input from input box in visual studio code
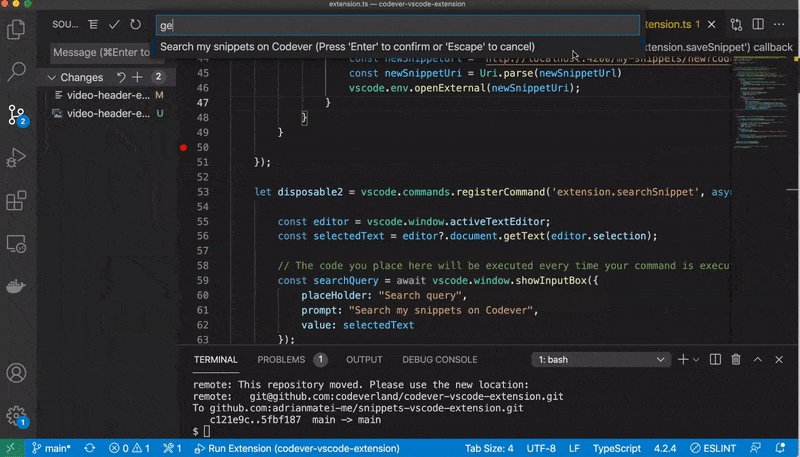
Use vscode.window.showInputBox - the returned value will be undefined if the input box was canceled (e.g. pressing ESC). Otherwise the returned value will be the string typed by the user or an empty string if the user did not type anything but dismissed the input box with OK.
const searchQuery = await vscode.window.showInputBox({
placeHolder: "Search query",
prompt: "Search my snippets on Codever",
value: selectedText
});
if(searchQuery === ''){
console.log(searchQuery);
vscode.window.showErrorMessage('A search query is mandatory to execute this action');
}
if(searchQuery !== undefined){
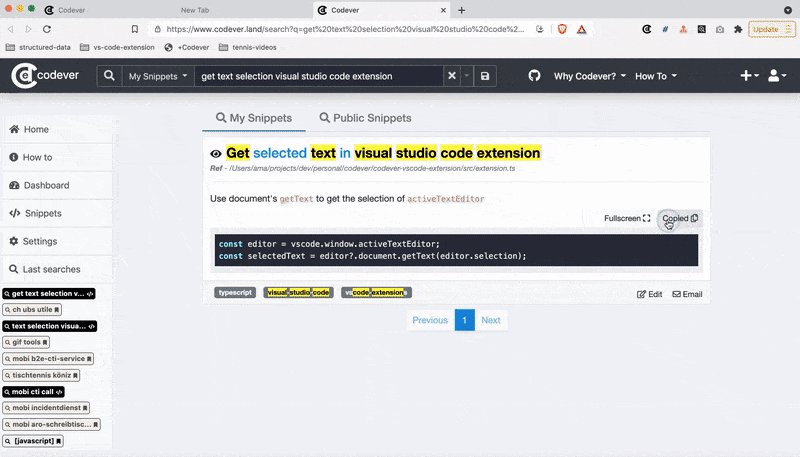
const searchUrl = `https://www.codever.dev/search?q=${searchQuery}&sd=my-snippets`;
vscode.env.openExternal(Uri.parse(searchUrl));
}
Reference - https://code.visualstudio.com/api/references/vscode-api#window.showInputBox
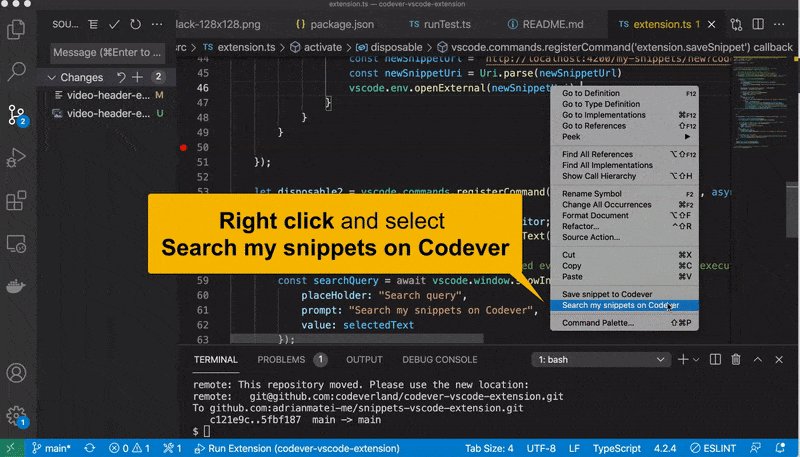
You can see it in action in the following demo:

Shared with from Codever.
👉 Use the Copy to mine
functionality to copy this snippet to your own personal collection and easy manage
your code snippets.
Codever is open source on Github ⭐🙏

