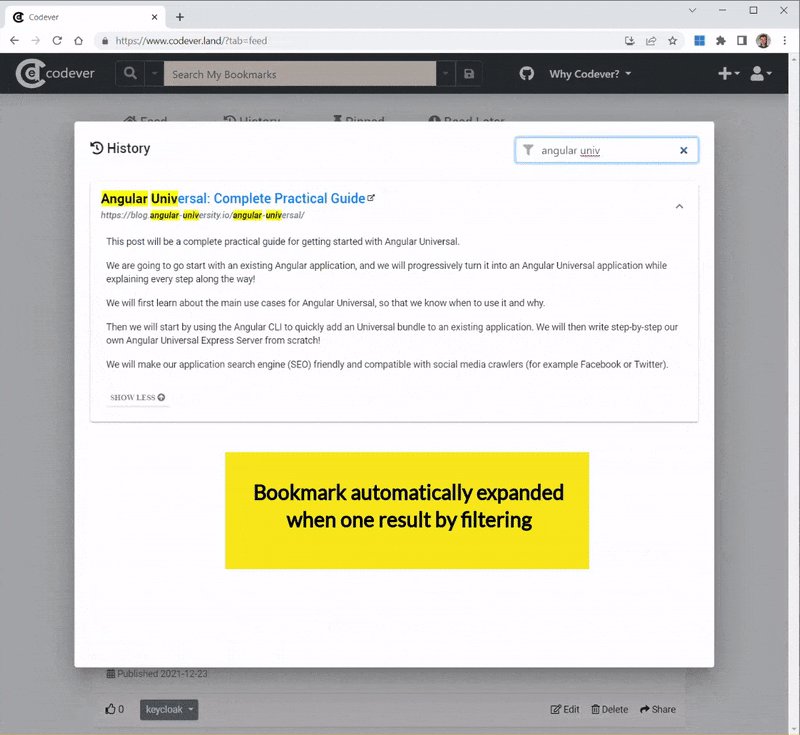
Dynamically expand angular material panel when condition met
Use the expanded attribute of the mat-expansion-panel element and set it to true when the condition is met.
In the following example a filter pipe is used
and the result is placed in the filteredBookmarks variable
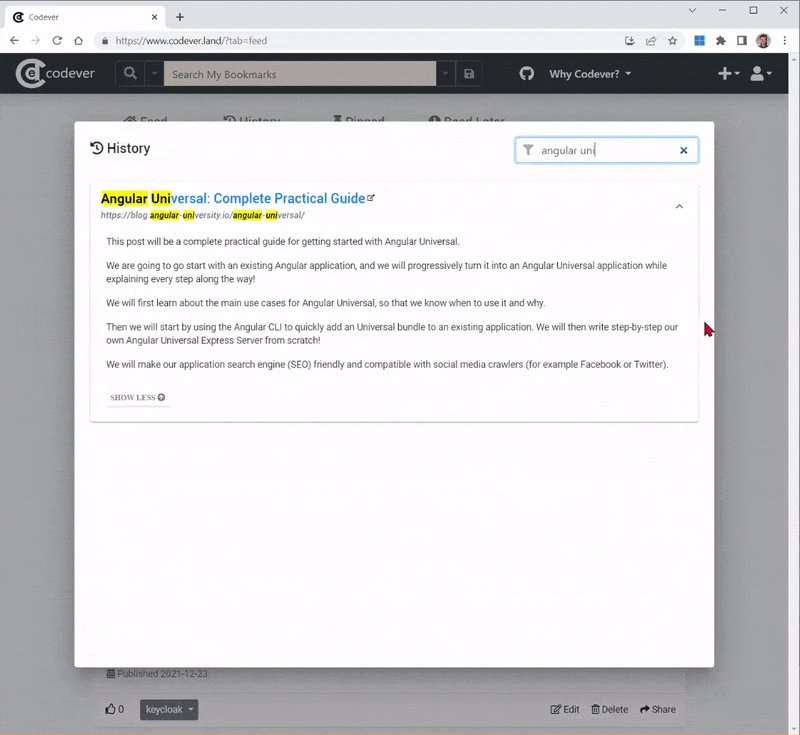
which is checked in the condition - [expanded]="filteredBookmarks.length === 1" :
<mat-expansion-panel
*ngFor="let bookmark of bookmarks | bookmarkFilter: filterText as filteredBookmarks; index as i"
[expanded]="filteredBookmarks.length === 1">
<mat-expansion-panel-header *ngIf="i<15">
<div class="p-3">
<h5 class="card-title">
<a href=""
[innerHTML]="bookmark.name | slice:0:100 | highlightHtml: filterText"
target="_blank"
(click)="addToHistoryService.promoteInHistoryIfLoggedIn(true, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)"
>
see innerhtml
</a>
<sup class="external-link-hint"><i class="fas fa-external-link-alt"></i></sup>
</h5>
<h6 class="card-subtitle mb-2 text-muted url-under-title"
[innerHTML]="bookmark.location | slice:0:120 | highlightHtml: filterText"
>
see innerhtml
</h6>
</div>
</mat-expansion-panel-header>
<ng-template matExpansionPanelContent>
<app-bookmark-text [bookmark]="bookmark" [showMoreText]="true"
(click)="addToHistoryService.onClickInDescription(true, $event, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)">
</app-bookmark-text>
</ng-template>
</mat-expansion-panel>
Project:
codever- File:hot-keys-dialog.component.html
See it in action at www.codever.dev:

Shared with from Codever.
👉 Use the Copy to mine
functionality to copy this snippet to your own personal collection and easy manage
your code snippets.
Codever is open source on Github ⭐🙏

