To access the filtered results of the pipe just define it as a variable via the as keyword
*ngFor="let bookmark of bookmarks | bookmarkFilter: filterText as filteredBookmarks"
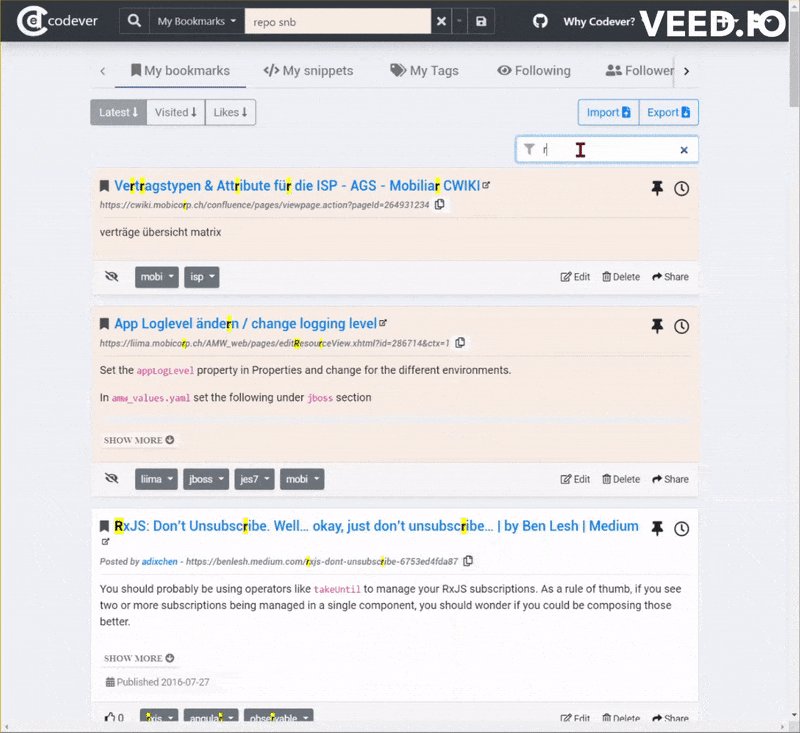
In the full example the bookmarkFilter pipe filters the list of bookmarks based on some text search.
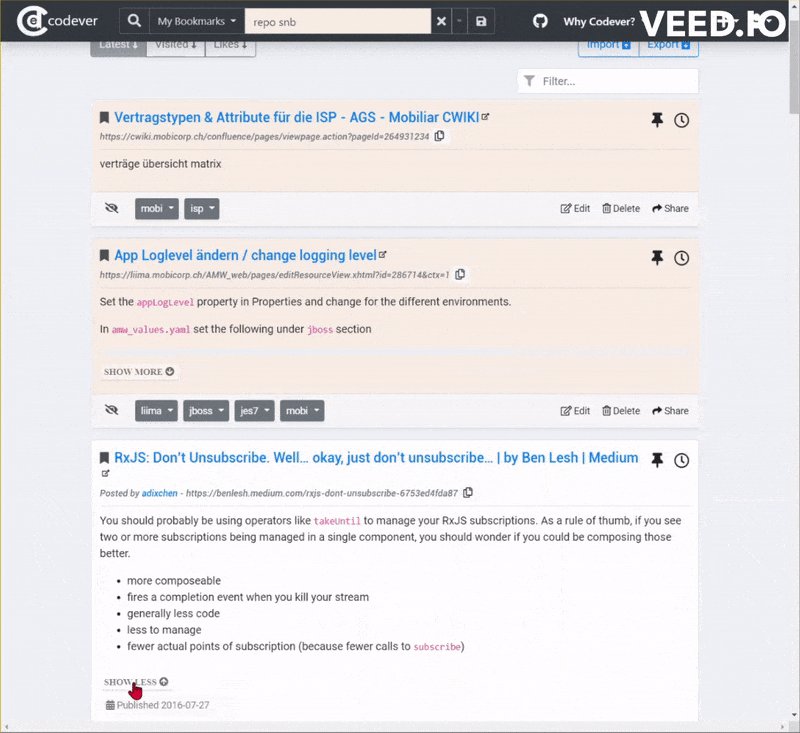
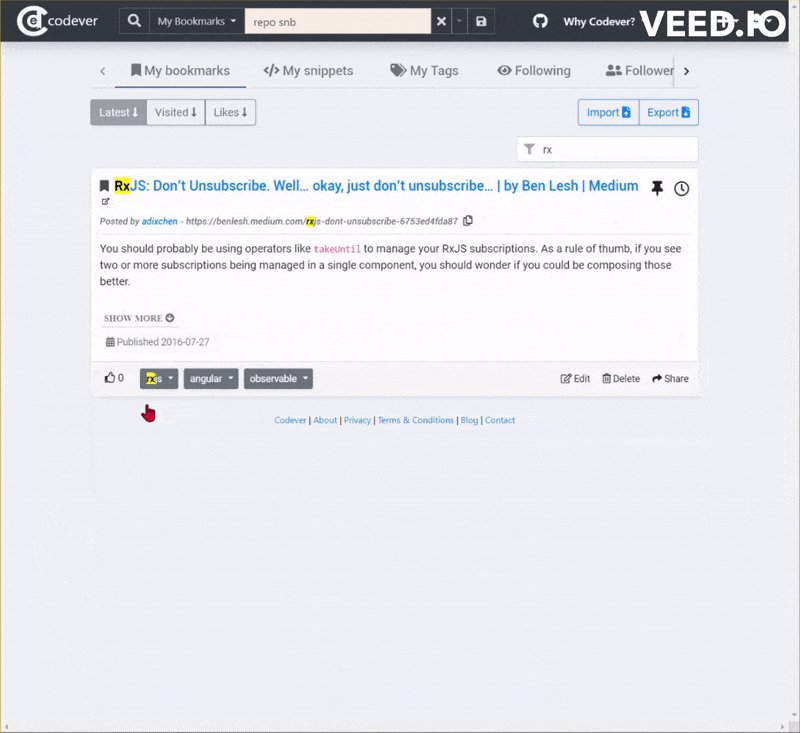
Further I need to check whether the filtered results contain only one element [showMoreText] = "filteredBookmarks.length === 1 ",
to then display the full content of the bookmark:
<div class="mt-3" *ngFor="let bookmark of bookmarks | bookmarkFilter: filterText as filteredBookmarks">
<app-bookmark-list-element
[showMoreText] = "filteredBookmarks.length === 1 || bookmarks.length === 1"
[bookmark]="bookmark"
[userData$]="userData$"
[queryText]="queryText"
[filterText]="filterText"
[isSearchResultsPage]="isSearchResultsPage"
>
</app-bookmark-list-element>
</div>
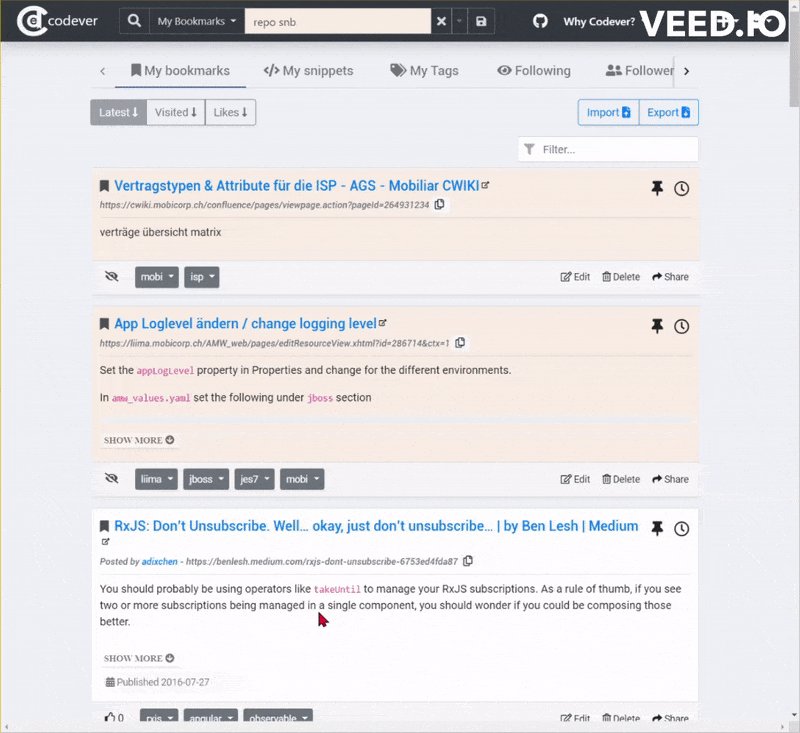
See it in action at www.codever.dev:

The source code for Codever is available on Github
Shared with from Codever.
👉 Use the Copy to mine
functionality to copy this snippet to your own personal collection and easy manage
your code snippets.
Codever is open source on Github ⭐🙏