In this guide we are going to:
- install the latest NGINX version in Ubuntu 16.04.1
- understand configuration files
- generate SSL certificates and configure them in NGINX
- configure NGINX as reverse proxy
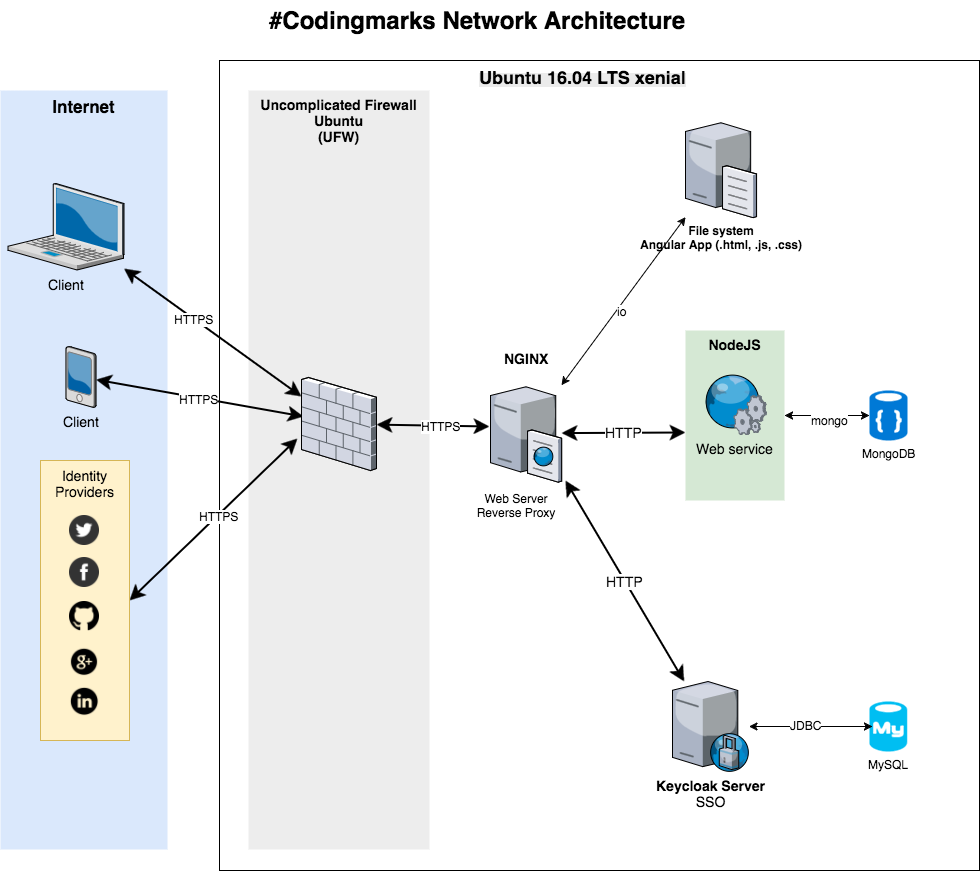
NGINX is a free, open-source, high-performance HTTP server and reverse proxy, as well as an IMAP/POP3 proxy server. We use it in the #DevBookmarks project as web server to serve static files and as a reverse proxy for the NodeJS API and Keycloak Server:


 Source code for
Source code for